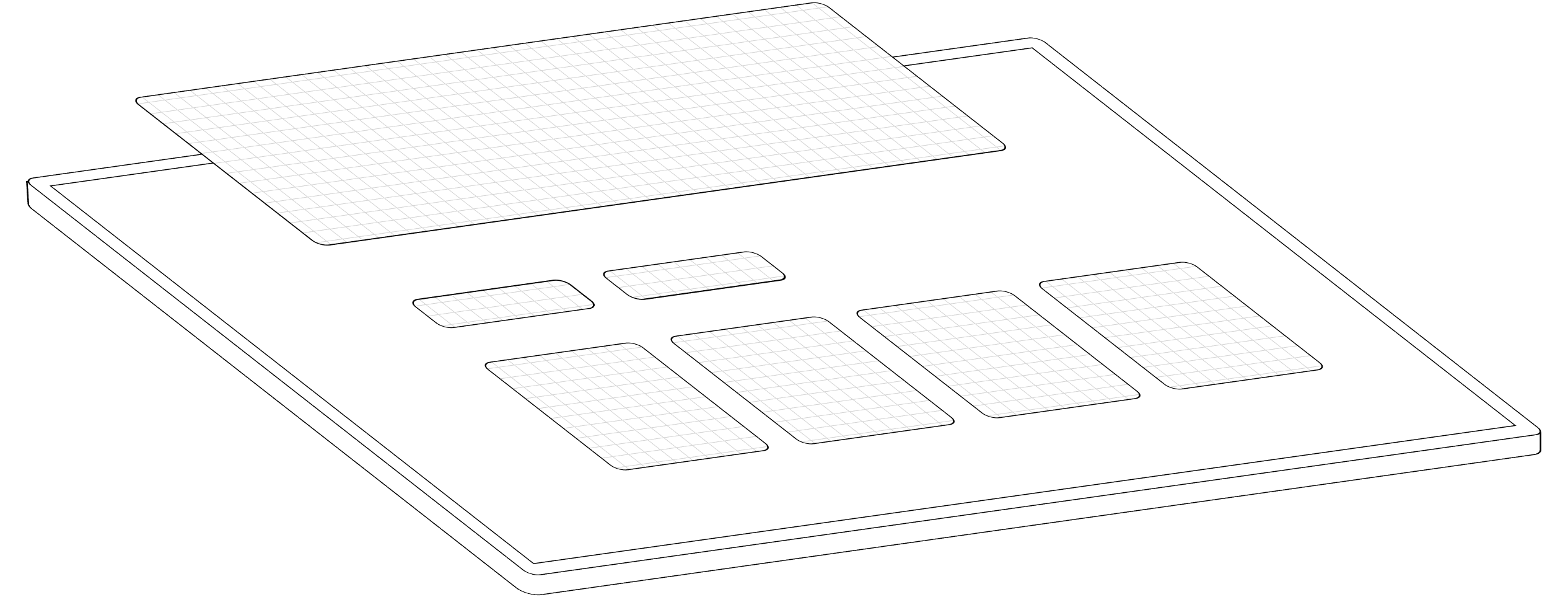
understand the system
usages
the system is built with contextual, purpose-oriented colors. each color is scoped to a single category, as shown below.
prominence
the system provides two variants for backgrounds and contents. it allows different contrasts between UI elements.
interactions
we've defined three main interactions, able to be used on mobile or desktop. disabled states purposely not included, but if needed check "extend the system".